Today's lecture was an introduction to structure, chance and algorithms in a selection of visual and graphic arts. We first looked at 'nature' with a focus on the Fibonacci Sequence and Golden Spiral. The Fibonacci Sequence is a series of numbers where a number is found by adding up the two numbers before it e.g.
0, 1, 1, 2, 3, 5, 8, 13, 21, 34 and so forth.
The Golden Spiral is understood as 1: 1.618 and is derived from the Fibonacci Sequence in which each number is the sum of the two numbers before it. The difference between any two numbers in the sequence isn't always exactly equal to 1: 1.618 but close.
A collaboration to create 'rand ()%' is a departure from many of the other works presented as Dots & Lines. While most of the pieces in the exhibition use imagery to challenge our conception of what a score can be, rand ()% offers a powerful yet invisible notion of a score. Rand()% is also an automated net.radio station streaming generative music.
Kenneth Martin
Chance & Order - They typify Martin's commitment to simple sequences 'like the notes on a piano; and a few simple rules producing results which 'could be like a fugue.' He creates his pieces of work through the chance of picking numbers from a hat that help him decide where he would strike different coloured lines on the page.
Darrell Viner
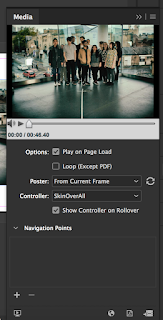
Viner was a pioneering sculptor that worked with movement, he was also a pioneer in the field of computer art. He originally turned to computers to pursue his interest in movement and animation and applied technology to kinetic sculptures.
Joshua Davis
Davis is an American designer, technologist and author/artist in new media. He is best known as the creator of praystation.com and uses Macromedia Flash and Processing as tools to create art. I liked Davis' work the best out of all the artists, working with plenty of colour and different patterns to create exciting visual compositions.
 |
| Joshua Davis |